Este documento irá ajudá-lo a configurar totalmente o chat ao vivo do seu site. Ele explica como criar e usar as configurações adicionais para uma caixa de entrada do site desejado.
Compatibilidade e requisitos
O painel da web e o widget de bate-papo ao vivo funcionam com a maioria dos navegadores da web modernos. Aqui estão as versões de navegador suportadas:
-
Mozilla Firefox: v52 em diante
-
Google Chrome: v57 em diante
-
Cromo: v57 em diante
-
Apple Safari: v14.1 em diante
-
Microsoft Edge: v16 em diante
Aqui estão as versões suportadas do SO móvel para o aplicativo móvel Chatwoot:
-
Android: v5.0 em diante
-
iOS: v11.0 em diante
Como criar um canal de site no Chatwoot?
Passo 1. Vá para a página Caixas de entrada. Vá para Configurações → Caixas de entrada → botão "Adicionar caixa de entrada".

Passo 2. Clique no ícone "Website".

Passo 3. Digite o nome do seu site, URL e outros detalhes conforme descrito abaixo.

Os campos disponíveis são explicados abaixo.
-
Nome do site
Digite o nome do seu site. Por exemplo, Exemplo Inc.
-
Domínio do site
Digite o URL do seu site. Por exemplo, para
www.example.com -
Cor do widget
Clique no palete e selecione uma cor para o widget de bate-papo ao vivo do seu site.
-
Título de boas-vindas
Escreva uma mensagem de saudação para seus clientes. Por exemplo, Olá lá 👋
-
Tagline de boas-vindas
Por exemplo, estamos aqui para ajudá-lo com suas perguntas. Pergunte-nos qualquer coisa, ou compartilhar seu feedback.
-
Ativar/desativar saudação do canal
Ativar para Enviar mensagem de saudação quando o cliente inicia a conversa
-
Mensagem de saudação do canal
Saudação para iniciar a conversa. Por exemplo, Olá. Como podemos ajudá-lo?
Depois de introduzir todos os detalhes, clique no botão “Create Inbox”.
Passo 4. "Adicionar agentes" à caixa de entrada do seu site.

As conversas serão encaminhadas aos agentes somente se estiverem associadas à caixa de entrada. Mesmo se você for um Administrador, você precisa se adicionar como um agente à Caixa de Entrada para ver a Caixa de Entrada na tela.
Selecione os Agentes no menu suspenso e clique em Adicionar agentes. Se os agentes não tiverem sido adicionados, siga os passos para adicionar agentes.
Passo 5. Hooray! Você criou com sucesso uma caixa de entrada do site. Agora, adicione o widget ao seu site.
Copie e cole o snippet de código mostrado na página para o seu site e comece a dar suporte aos seus clientes. Você pode clicar no botão Copiar para copiar e depois cole no arquivo raiz do seu site.

Se você clicar no "Mais configurações"Botão, você será levado para as Configurações Adicionais para Caixa de Entrada. Se você clicar no "Leve-me lá"botão, você será levado para a caixa de entrada recém-criada.
Passo 6. Se pretender actualizar os agentes com acesso à caixa de entrada, aceda a Definições → Caixas de entrada. Você poderá ver a caixa de entrada do seu site listada lá. Clique em Configurações. Você poderá ver o código, bem como a lista de agentes que têm acesso à caixa de entrada.

Complete a configuração da caixa de entrada do site
Você já tem uma caixa de entrada de site funcional. Vamos dar uma olhada nas configurações adicionais da Caixa de Entrada.
Na tela Caixas de entrada, clique no ícone de engrenagem para acessar a página Configurações. Você verá a seguinte tela:
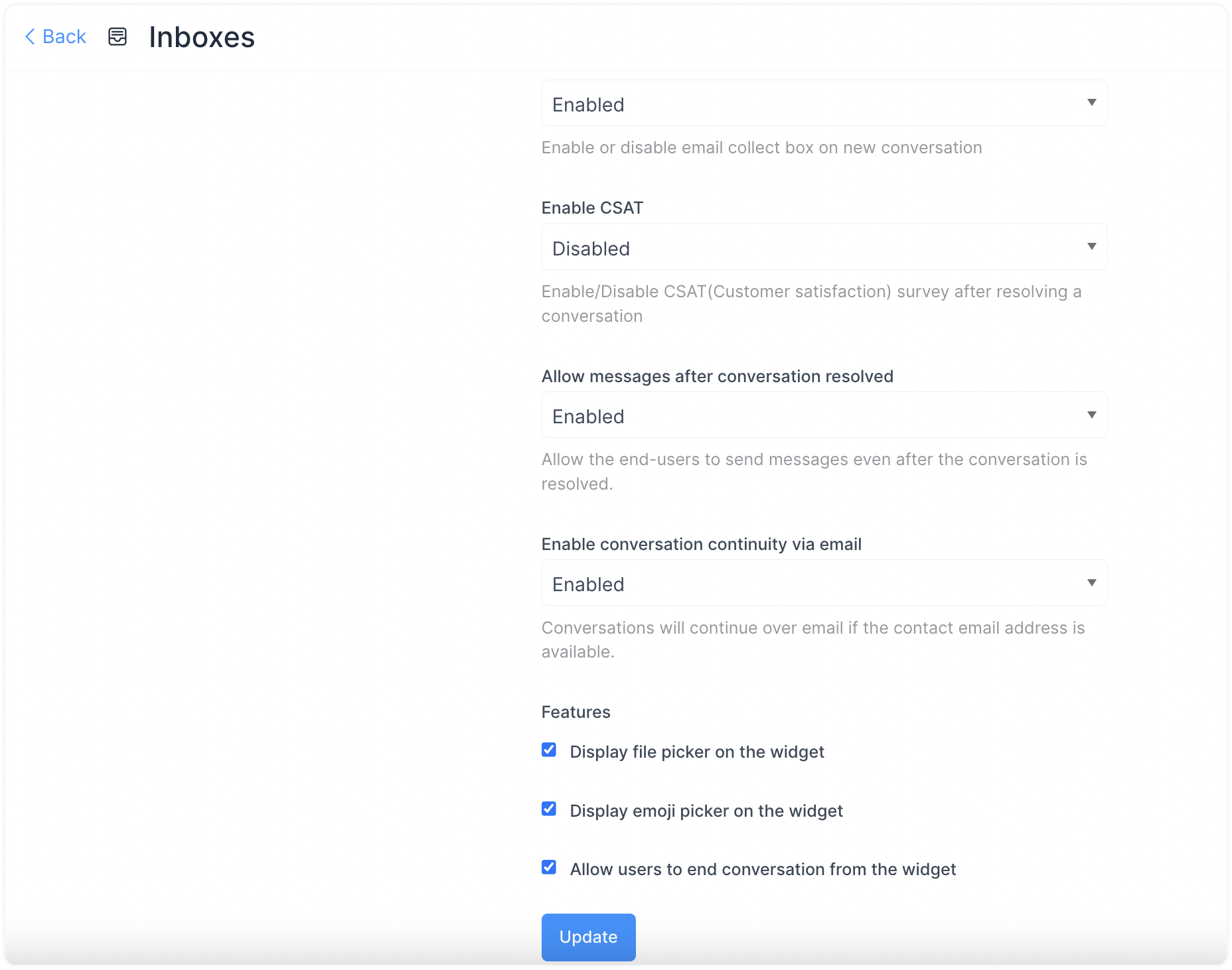
Guia configurações

Role para baixo para ver mais configurações, onde você pode configurar as várias notificações que gostaria de receber quando a caixa de entrada do seu site começar a funcionar.

Aqui estão alguns exemplos para sua compreensão:
Ativar a caixa de coleta de e-mail está ativado por padrão. Isso significa que uma mensagem automática para coletar o id de e-mail será exibida assim que o cliente iniciar uma conversa. O cliente/usuário final receberá um aviso para inserir um id de e-mail.
Ativar o CSAT. Depois de ativar isso, sua pesquisa de Satisfação do Cliente será lançada toda vez que um ticket for resolvido. Os resultados do CSAT podem ser visualizados posteriormente na seção Relatórios.
Clique no "Atualização"botão para salvar as alterações que você fez.
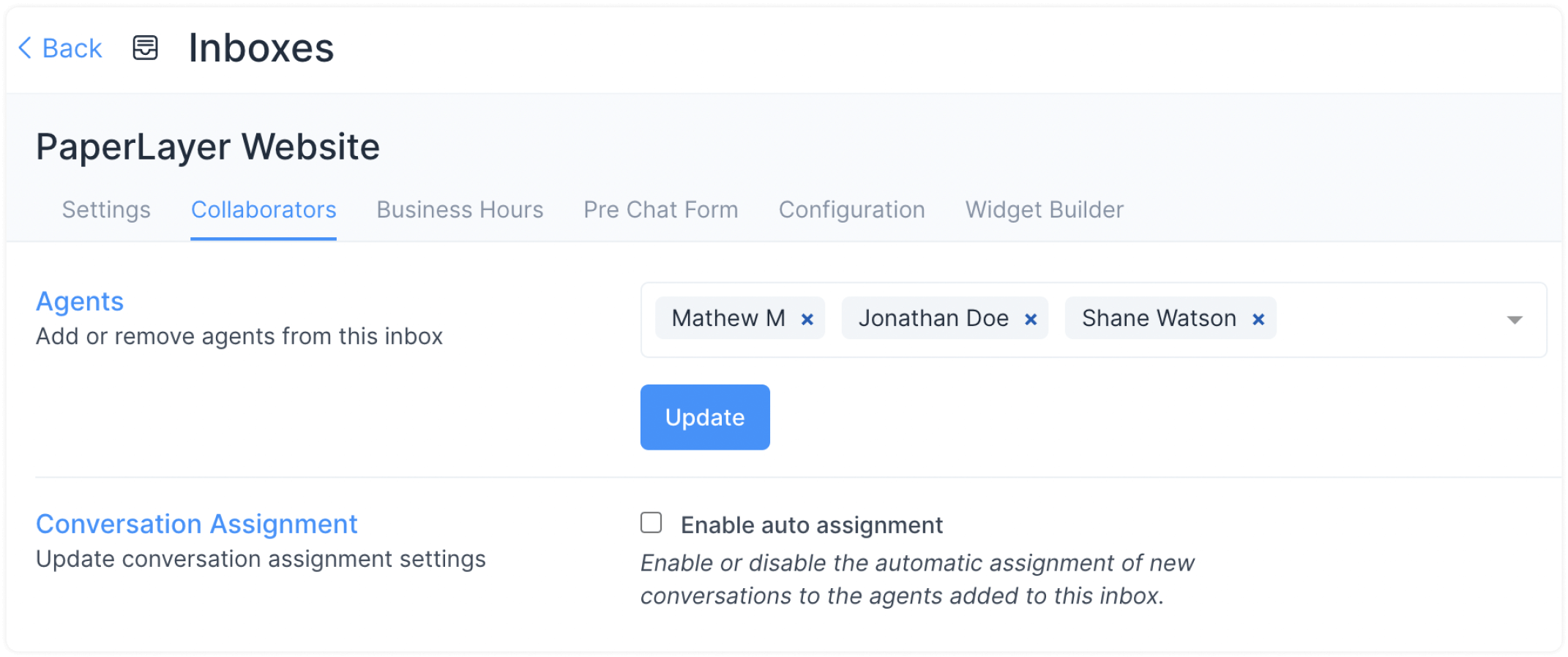
Guia de colaboradores
Clique na aba "Colaboradores".
Aqui, você pode adicionar Agentes à Caixa de Entrada ou excluir Agentes já adicionados na Caixa de Entrada. Você também pode ativar ou desativar a atribuição automática de novas conversas aos agentes adicionados a essa caixa de entrada.

Clique em Update para salvar as alterações.
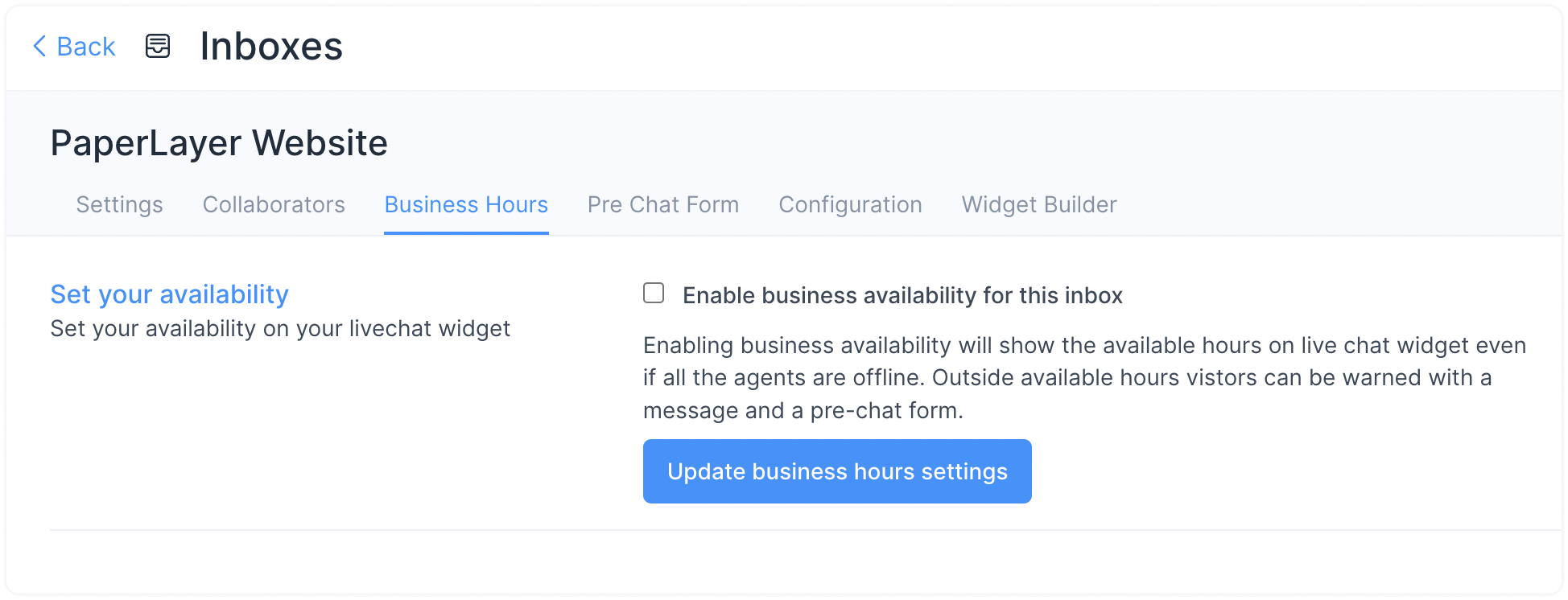
Guia Horário de Negócios
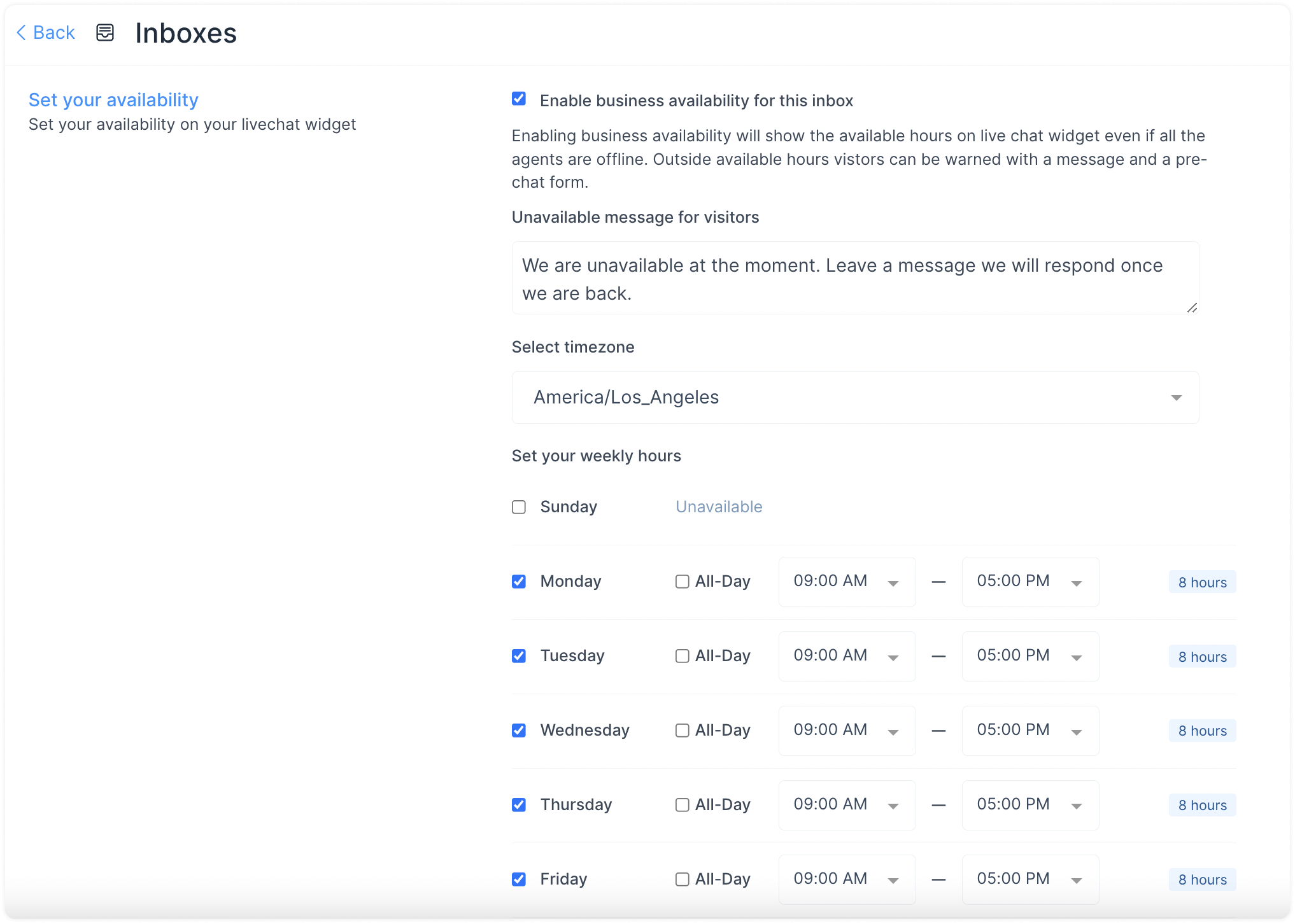
Clique na guia "Horário de Negócios". Nesta seção, você pode definir as horas de trabalho de sua equipe.

Marque a caixa de seleção para Enable business availability for this inbox se você tem horário comercial bem definido. Uma vez marcada a caixa, a nova seção será aberta, como mostrado abaixo. Você pode escrever sua mensagem para ser exibida ao cliente durante o horário comercial OFF.
Você também pode selecionar o horário comercial disponível para cada dia da semana, juntamente com o fuso horário adequado.

Clique no Update Business Hour Setting Botão.
Guia Pré-Chat Form
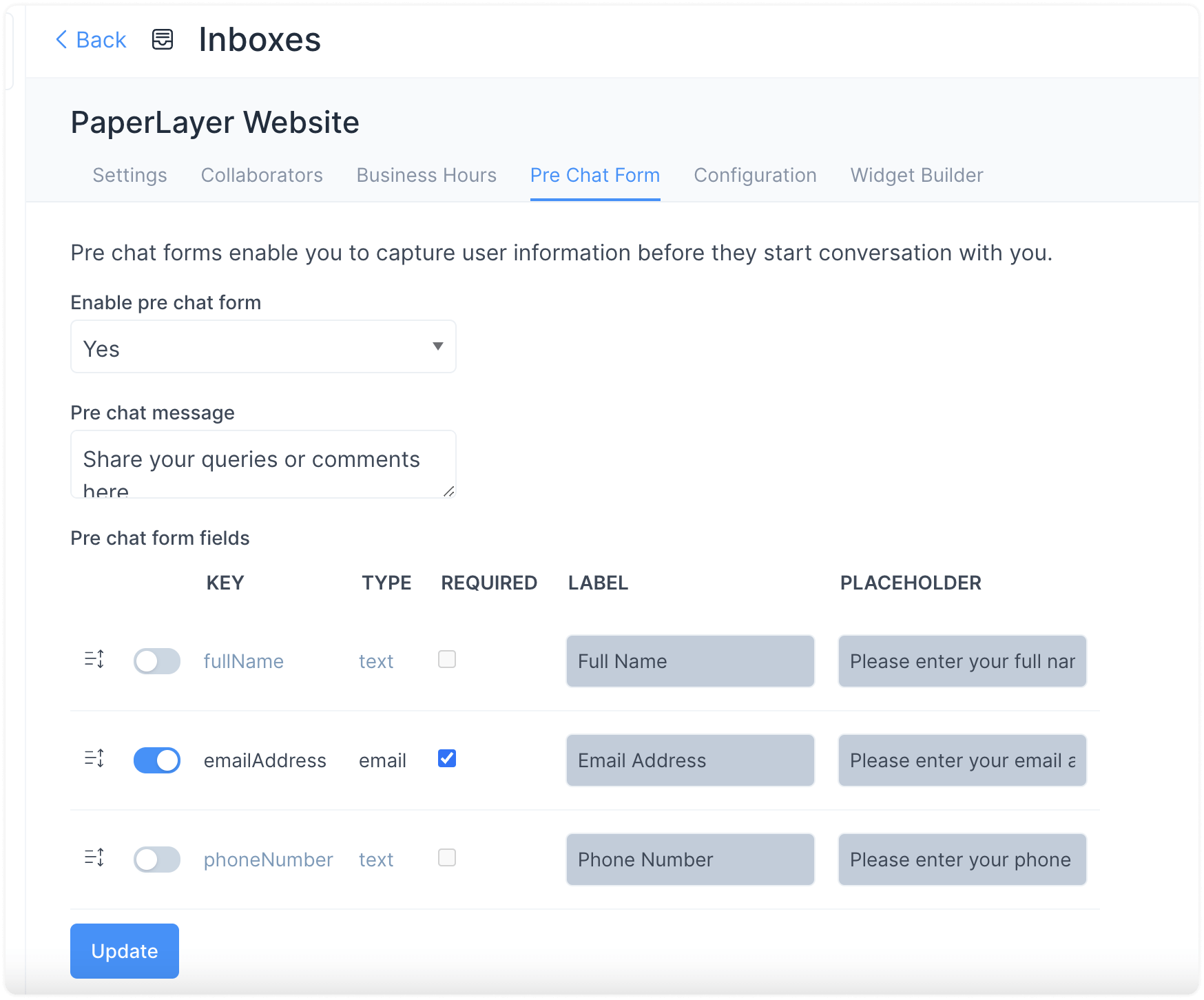
Clique na guia "Formulário Pré-Chat".
Com isso, você pode colete informações sobre seus clientes assim que eles entram em sua janela de bate-papo ao vivo/widget do site. Você pode usar isso para coletar nome, endereço de e-mail e muito mais antes de iniciar o bate-papo.

Os campos como visto são explicados abaixo:
-
Ativar o formulário de pré-chat
Selecione Sim ou Não. Sim, se você quiser usar o formulário de pré-chat. Não, se você vai mantê-lo desativado.
-
Mensagem Pré-Chat
Escreva uma mensagem para iniciar uma conversa com o cliente. Por exemplo, Olá, Precisamos de algumas informações para atendê-lo melhor.
-
Campos de formulário pré-chat
Verifique os necessários.
Imp "Nome," "Email" e "Telefone" são os únicos atributos padrão para o formulário pré-chat. Os outros campos são criados através de atributos personalizados. Se você precisar de campos personalizados no seu formulário, crie-os como atributos personalizados primeiro.
Clique no botão "Atualizar". O Formulário Pré-Chat está ativado agora.
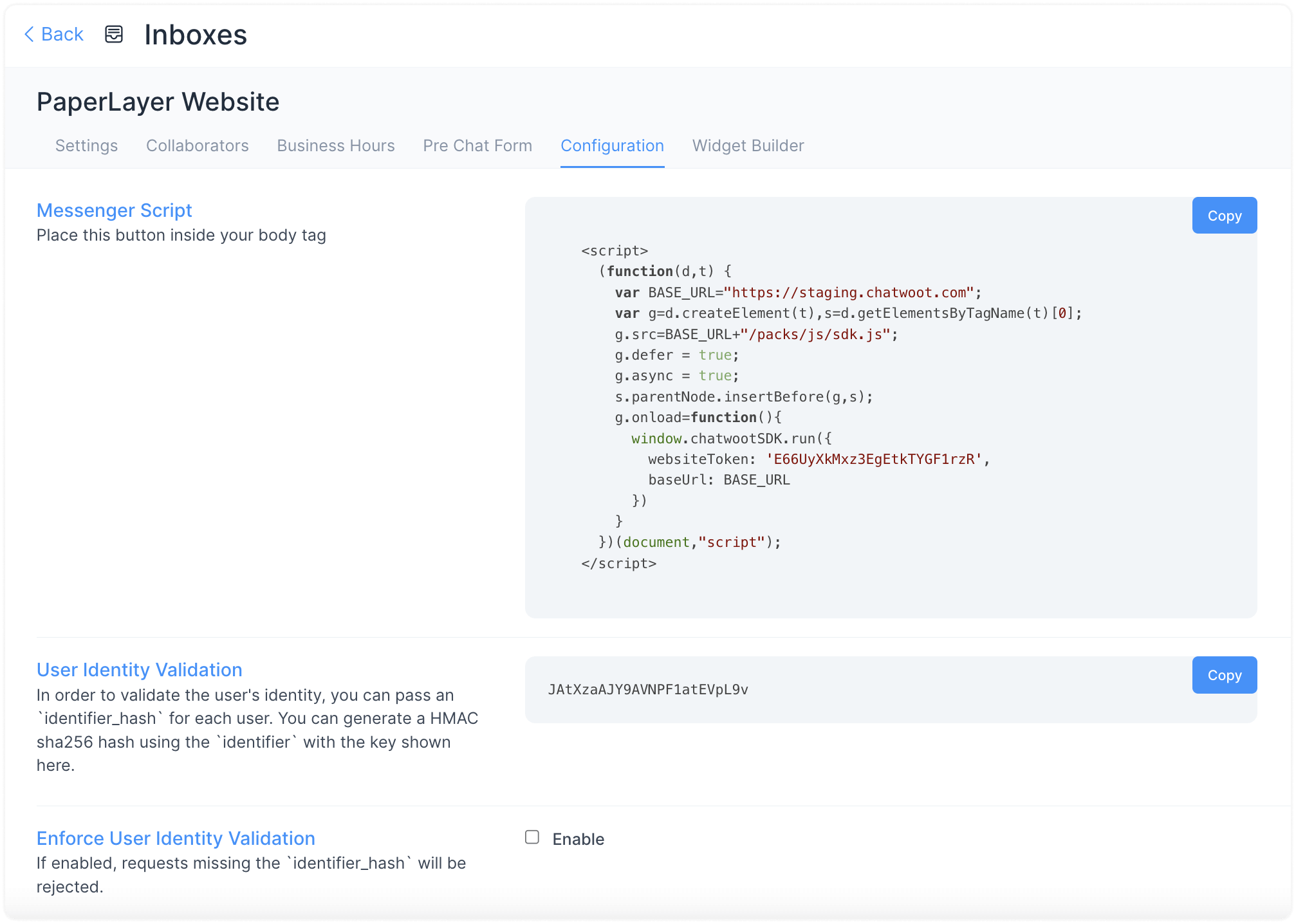
Guia de configuração
Clique na guia “Configuration”. Você pode encontrar o trecho de código a ser copiado para o site aqui.

Você pode clicar no Copy botão para copiar o código e cole-o no arquivo raiz do seu site.
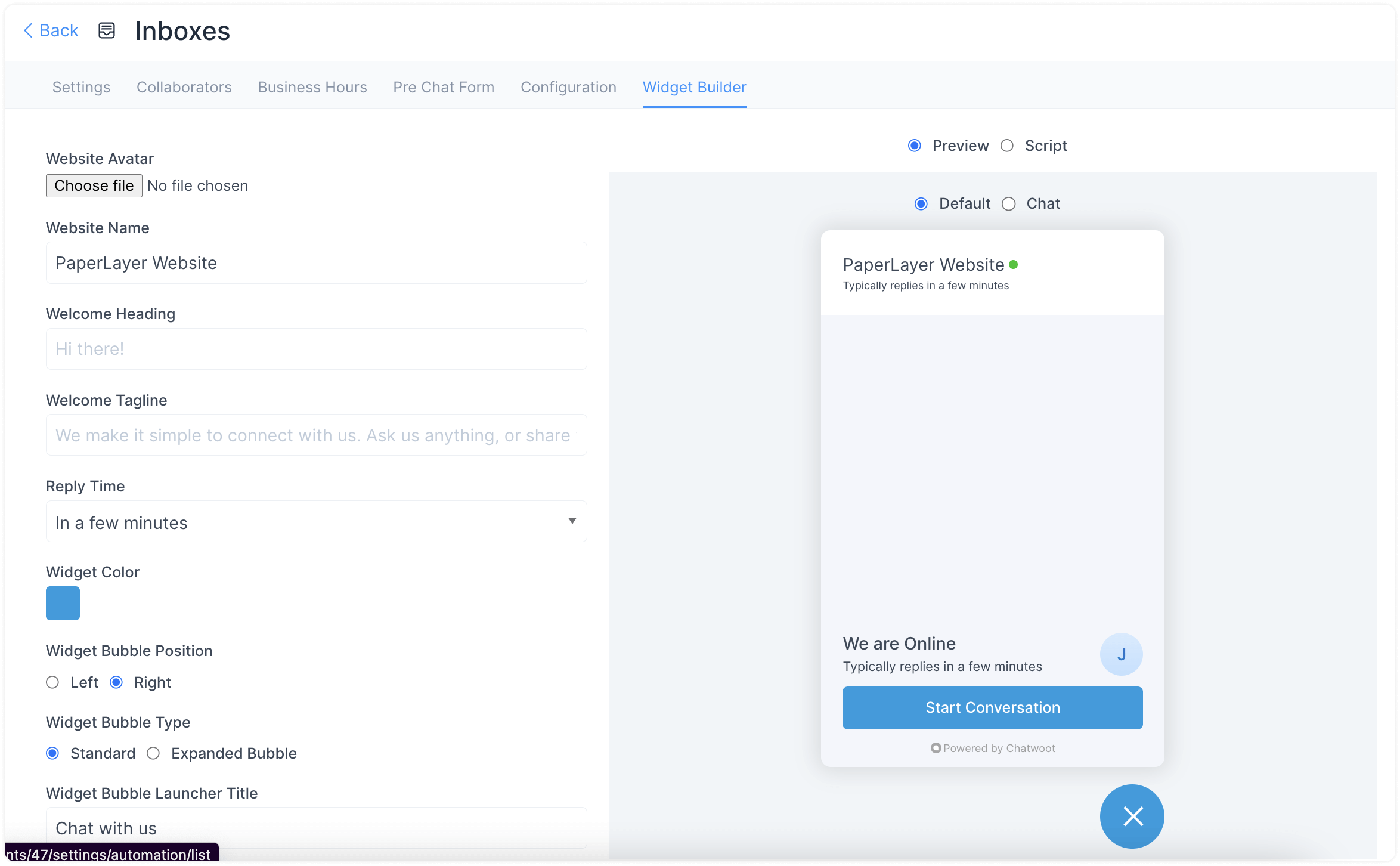
Guia do Widget Builder
Você pode personalizar seu widget da web com configurações simples fornecidas nesta página. Você poderá ver suas mudanças ao vivo.